Adding too much to your product page can clutter the design, confuse the shopper, and bog down your site speed. But not having enough is equally as frustrating! Here’s what you need to know about what you should include on your product page.

Estimated reading time: 10 minutes
There are so many different ways to improve the shopping experience for your users on your site. With the emergence of new technologies, new trends, and new expectations, it can be tempting to load your site with all the bells and whistles. But like so many other things in life, there does come a point where you’ve got too much of a good thing.
On the other side of that coin, clean and minimalistic page designs are more popular than ever. Are you sure you have enough to give your shopper everything they need in order to make a decision and buy?
How do you sort through the mélange of extras to find what needs to be included on your product page while also ensuring an enriched shopping experience?
Must-Haves for your Product Page
There are some things that your product page simply cannot do without. Having a design that doesn’t incorporate these components is likely going to lead to a frustrating and underwhelming shopping experience for your users. These may seem obvious, but we look at a lot of websites on a day-to-day basis, and it’s surprising how many are missing some of the fundamentals.
If you do have all of these “must-haves” on your site, take a close look to ensure they are as well-optimized as possible. Just as with the foundation of a house, these are the foundation of your product page, and you need them to be strong.
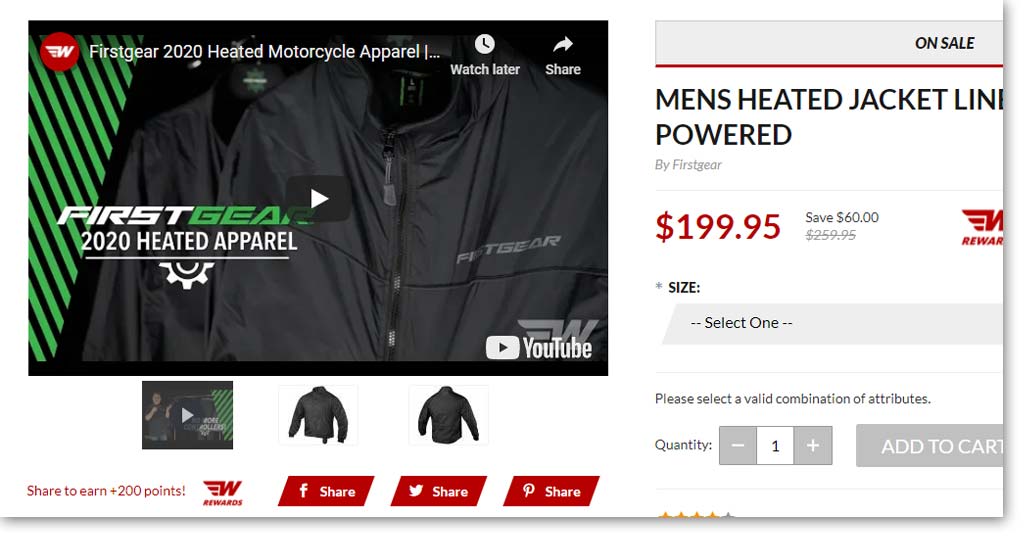
#1 Product Images
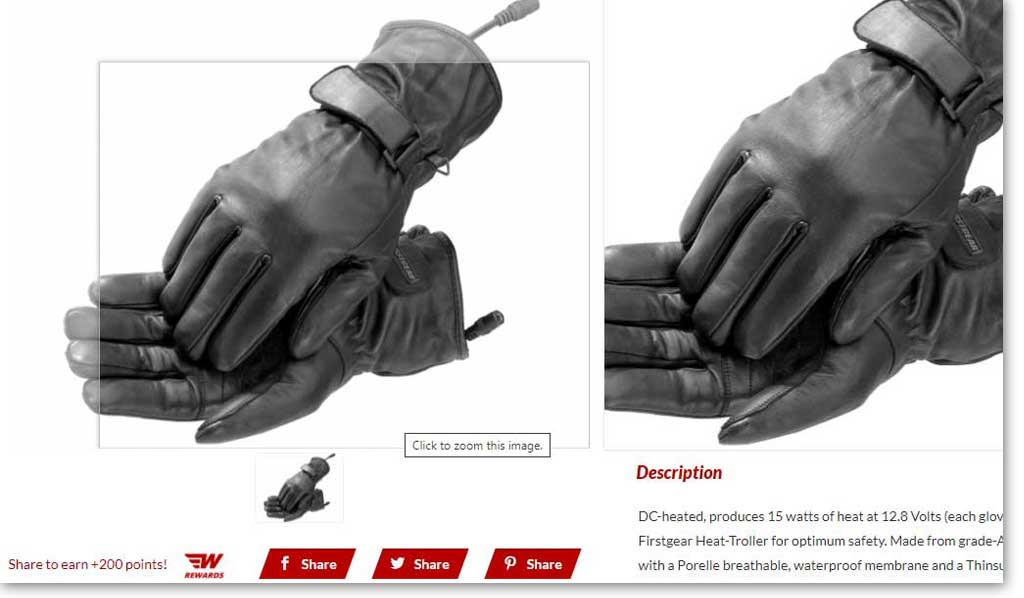
One of the most important things you need to provide to your shopper is a product image. You can describe your product until you’re blue in the face, but if you don’t provide at least one good image of your product, you’re doing yourself a huge disservice.
Humans are largely visual creatures. This is especially true when it comes to online shopping. The customer doesn’t have the ability to touch, hold, smell, or taste the product you’re trying to sell them. They need to rely entirely on the visual representation.
- Large
- High quality
- Clear
- Display the product as attractively as possible

| TIP: Don’t forget about your visually impaired shoppers. Make sure you have detailed alt text for your images! |
#2 Descriptions and Details
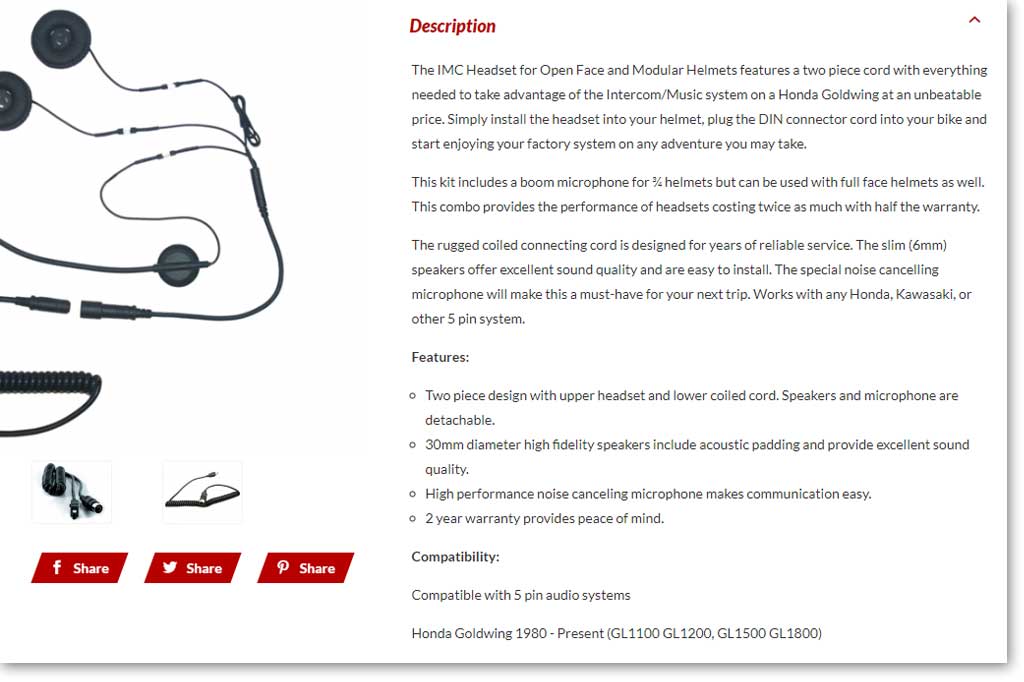
Once you’ve reeled your shopper in with a beautiful image, they are going to need to know more about the item. The product description is the place to break down the specifics that the image can’t convey. A ton of stores don’t offer any details at all on their product pages and it’s a big missed opportunity.
The description and detail tabs give you the chance to include:
- Keywords for SEO
- Product specs (measurements, ingredients, materials, etc.)
- A creative description to entice the shopper
- Mentions of additional products (with links!) that could accompany this product.
- Tips and tricks for use
Those sorts of details serve a few different purposes. With a well written description, you can close a sale, reduce returns and cancelled orders, upsell related products, and promote yourself as an expert in the industry.

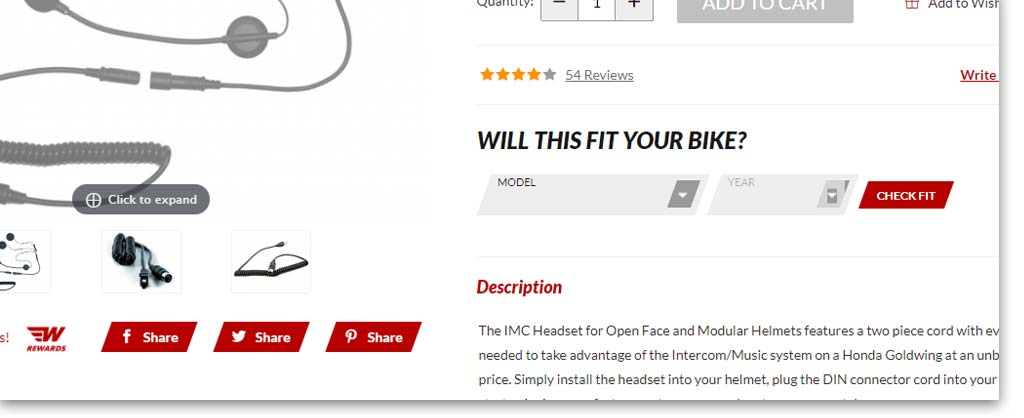
#3 Clear Pricing and Sizing
Ensuring your pricing and sizes are clear and understandable is incredibly important. This is especially true if you offer your items in different sizes, quantities, packs, or volume pricing. Nothing turns shoppers off faster than unexpected charges during checkout. If the price of the product isn’t immediately clear on the product page, that could cause big problems.
Do you have shoppers contacting your customer service asking for help with sizing, or asking to clarify pricing? Keep in mind that generally, for every 1 person that does call, there are more than two dozen others who experienced the same trouble but didn’t bother reaching out. It may be time to look at your pricing and sizing with a critical eye.
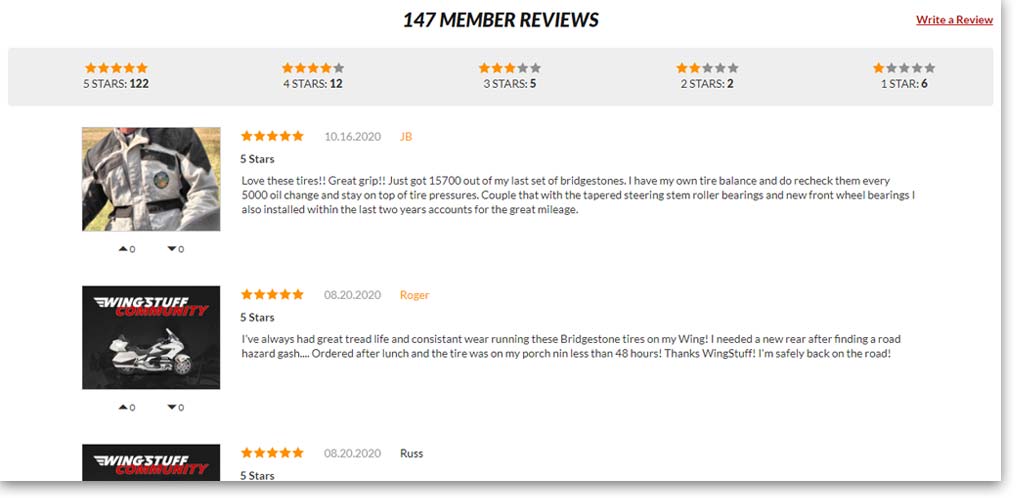
#4 Social Proof
Social proof is a bit of an umbrella term that covers social interaction with your product like reviews, star ratings, and social media shares.
There are definitely some cases where it’s better not to include the number of social shares, but you should always make it a goal to encourage and display ratings and reviews. Similar to needing high quality images, shoppers also rely on product reviews to make judgements about products and purchases. A glowing review about your customer service can be enough to convince a shopper to buy, even if you don’t offer the lowest prices.

Beyond appealing to the customer, reviews also appeal to Google. Having reviews and ratings can improve your SEO ranking.
#5 Calls to Action
Having the above features is great! But they won’t help much if you don’t have immediately visible and compelling calls-to-action on your product page.
You don’t want to overload the customer but there are a few that you should focus on:
- Leave a review – make it easy for your customers to quickly leave a review on your product page.
- Add to cart – of course, this is the big one for eCommerce. Your “Add to Cart” button should be prominent and attractive.
- Site-specific features – depending on your site, this will be different for everyone. Maybe you offer quotes or estimates on bulk purchases. Or perhaps you provide dealer discounts for those logged into wholesale accounts. Whatever supplementary service you offer, your shopper needs to have a clear and obvious call-to-action inviting them to use it.
Nice-to-Haves for your Product Page
The following aren’t absolutely necessary to have on a product page. Without them, your site will still function, your shoppers can still shop, and you can still have a successful business. But like comfortable furnishings and a pool in the backyard, they can turn your house into a home. That is to say, they can make the site easier and more pleasant to use.
Some of these will depend entirely on your products and industry but some can be used regardless of what you sell. The key to these product page additions is making sure their presence doesn’t interfere with the usability of the site. If the feature slows down the shopping experience without adding enough value, you could be hurting yourself.
#1 Product Recommendations
Offering related products is a great way to promote additional or similar items that might benefit your user. They allow you to upsell without being pushy, and advertise other items without spending a dime.
But if your recommended product sections are overbearing, slow down the page speed, or suggest random and unrelated products, they aren’t serving you well. If you don’t have the time or money to properly populate and maintain these sections, consider implementing something like our Automated Related Products feature.
#2 Calculators and Estimators
Some products require calculations for square footage, quantities, volume etc. Others require specific fits, or makes and models. Supplying a tool to help with this on the product page can make the shopping experience quick and painless for the customer. It will also reduce returns and cancellations by ensuring the shopper has what they need the first time around.

Features like this help you stand out as an expert in your field, and provide the added bonus of making sure the customer doesn’t need to click off of your page for any reason (ie. To do their own calculations or research, thereby finding another product supplier in the process). This makes the buying journey a seamless process.
#3 Video and Dynamic Product Images
If your main product images are high quality and properly show your item, you don’t need to have things like video and 360° views. But they can add a layer of luxury to your site and confidence in your products.

Offering product videos and dynamic images can help ensure your shopper gets the best possible idea of the product they intend to purchase. It gives them the opportunity to experience the details more closely, and can really help close the deal.
The addition of these features can slow down your site speed though, especially if they aren’t done correctly. So if you have other features that are more useful to the shopper, they should take precedence over video and advanced product images.
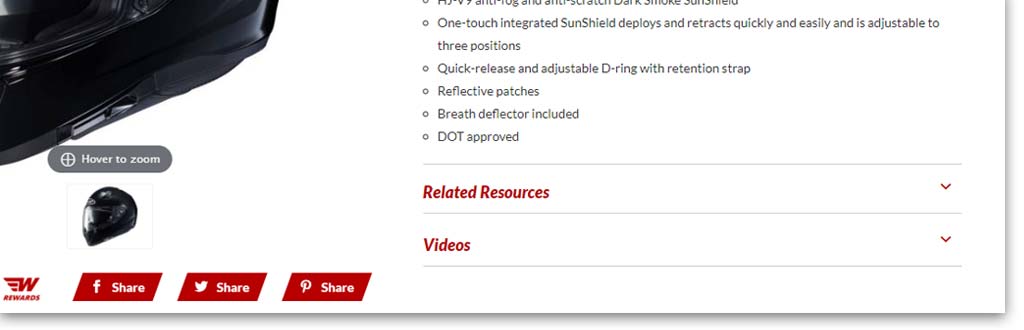
#4 Tabs, Carousels, and Other Fancy Layout Items
Half the fun of having a new site is playing with all the cool ways you can present information to your shopper. They help provide you with flexibility of design, and allow you to really pack in the information, into manageable, easily digestible sections.

You may have seen these on product pages in the form of expandable tabs, image carousels, pop-ups and downloads. These layout items can definitely improve the user experience, but they can also be tough to navigate if they aren’t well implemented.
Less-experienced internet users may have trouble even noticing the tabs let alone expanding and collapsing them. And if the features are just the tiniest bit too small, they can turn into a usability nightmare on mobile devices.
Before implementing a ton of these items onto your product page, consider your customer demographic, whether you really need to have them, and ensure you test very well.
Must-NOT-Haves for your Product Page
Our recommendations for things you must not have on your product page is a little bit more general; no need for list items here. And this advice applies to every single part of your store.
When building your product page – or adding to it over the years – your primary focus is the user experience. So generally speaking, if that thing you think you want to add doesn’t actively help and support your shopper, don’t add it.
The features that come out can be a lot of fun to explore, but if you’re at the tipping point where you start getting shoppers calling you because they are lost on your product page, don’t know how to proceed, or can’t use it on mobile, then it’s time to edit some out.
Like an abundance of Christmas lights on your house, they can be fun to look at and make the place look sparkly and new. But eventually, the novelty wears off, they turn into an eye-sore, and the neighbors start complaining.
Mobile vs. Desktop Product Pages
Your layout can change pretty significantly when switching between mobile and desktop versions. Good developers and designers will take that into account when building your site. They will ensure that the user sees things in a logical and helpful way regardless of the screen size.
However, as the store owner and an active participant in your industry, you will know your shoppers needs and habits better than any designer. There may be specific features and tools that take precedence over some of the basics; just like a responsive design, the above list is flexible and adaptive.
Make sure you do exhaustive tests of your product pages on mobile and tablet devices to ensure that everything is in the right place, easy to use, and functions well.
To add or adjust any of the features you’ve seen in this list, or even get an expert opinion on where your product page needs help, contact us today. We can help you repair the foundation, add some fancy extras, and take down your (metaphorical) Christmas lights.