
Estimated reading time: 4 minutes
Offering a waitlist option is a great supplement to your site to help draw shoppers back in – especially if your items are in high demand, in short supply, or are part of limited releases! Also perfect for seasonal product lines and upcoming product launches, the waitlist can remind your shoppers to come back once that item is available for them. But if you offer your products with multiple options in the form of variants, a waitlist feature can be a little clumsy.
The Problem with Waitlists for Variants
Our client came to us for a solution to a common problem: Her products are sold as variants. This means her shoppers must first select a variant/option in order to sign up for the waitlist. Otherwise, they may not even realize the waitlist is an option!
She feared she was missing out on potential sales and return business because of this. Here’s how the set up was, originally.

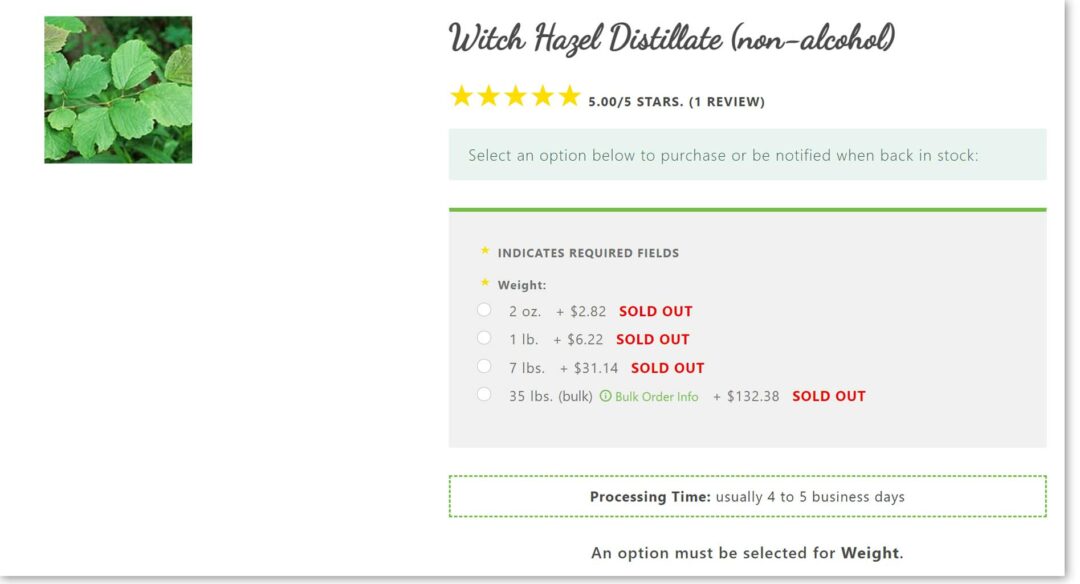
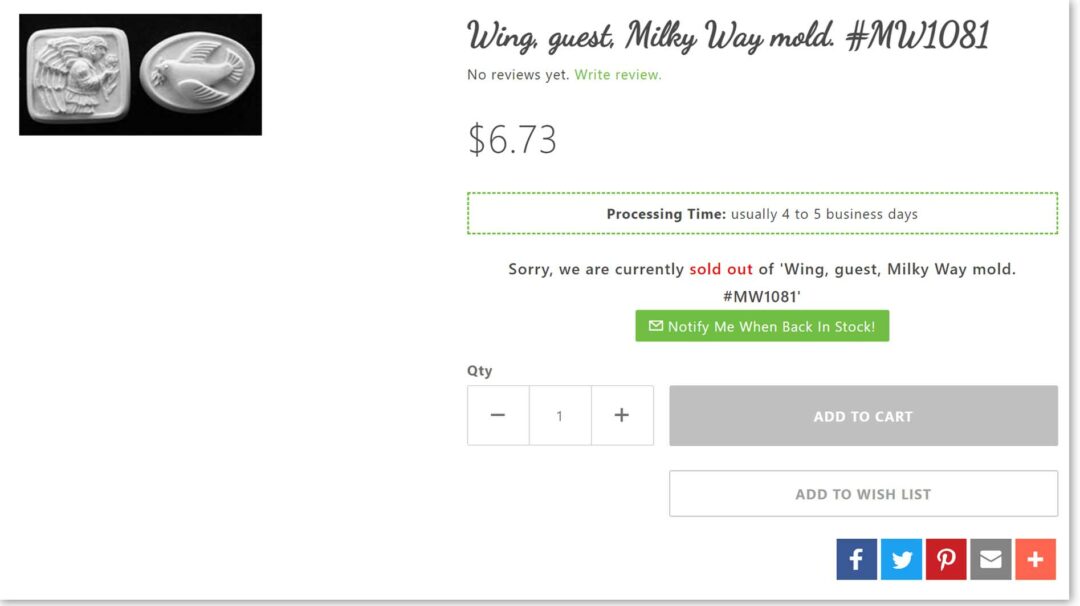
With all variants (in this case, sizes) out of stock, it appears that the product is entirely unavailable. There is a text box above the variants instructing shoppers to select an option; but it wasn’t clear or bold enough. And let’s be honest, even if it was a flashing neon sign, there are always going to be customers who don’t see or understand the instructions.
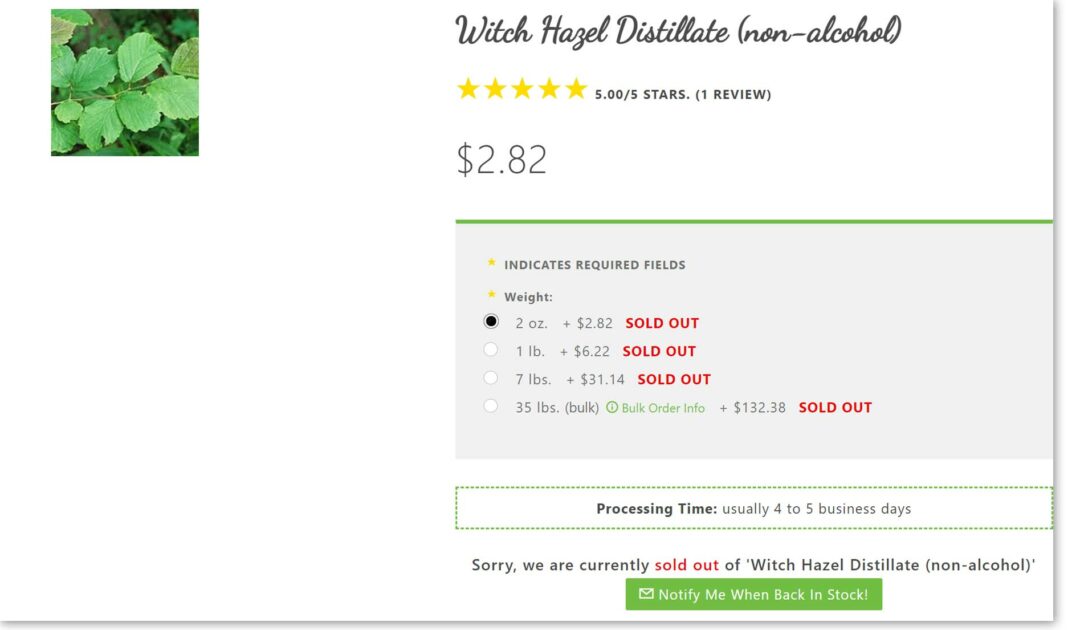
If the shopper did follow instructions and selected a size, the waitlist button would appear:

It still was not quite obvious enough for our client’s shoppers. This was resulting in increased customer service inquiries, and having to manually sign shoppers up for the waitlist. Not to mention all the users who may have left without calling for help.
A Better Waitlist Solution for Variants
Originally, our client asked for improved wording, maybe a link to the waitlist that was available all the time, regardless of stock status. While this used to be a possibility with much older versions of Miva, that waitlist has since become more intuitive and automated.
In most cases, automation is a good thing. For this client, however, it meant that she wasn’t going to be able to link to the waitlist form without a variant selected.
Because the Miva waitlist function syncs to inventory levels, a variant must be selected. Otherwise, the waitlist won’t be able to track changes in specific variant stock levels. We needed a solution that would make the waitlist option more visible, while also simplifying the steps for shoppers.
Here’s what our developer came up with.
In-Line Waitlist Buttons for Variants
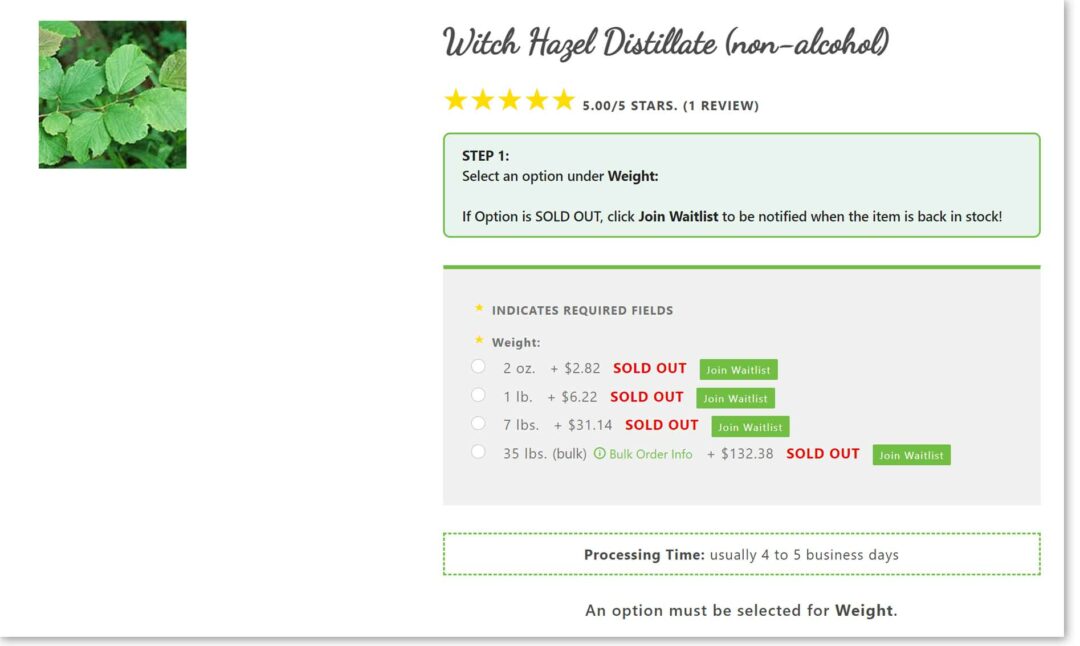
Our developer’s solution was to create in-line buttons next to each variant option showing out of stock. The waitlist functionality would remain unchanged in the back end of the store, but customer usability is greatly improved.
This is a simpler process for identifying the option you want, and signing up for the waitlist. It will mean fewer site abandons, less customer service interactions, and a higher rate of return shoppers!


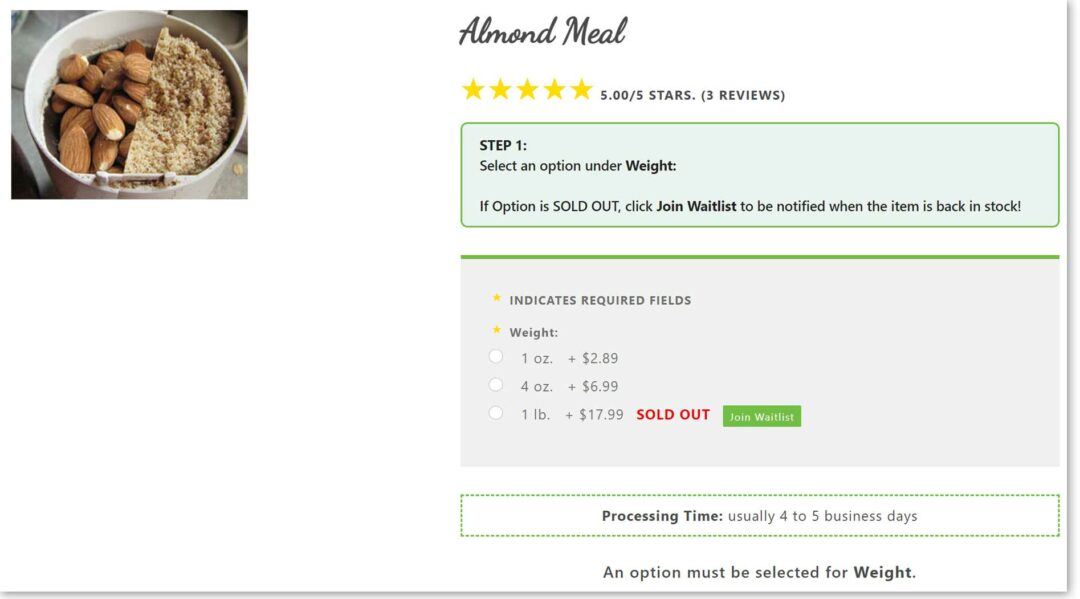
When the variant option is placed out of stock, the waitlist button appears automatically in-line next to the option. The shopper doesn’t need to select a variant option first. Instead, when they click the “Join Waitlist” button, the option is automatically selected and applied to the waitlist form.
But what if you sell products that AREN’T variant items, too? Luckily, nothing changes with those products, and they show the waitlist button just as before.

This relatively simple change to the user interface will provide a greater ease of shopability, especially among products that quickly go in and out of stock. If your site relies heavily upon the use of variants, this solution will provide a helpful boost to your user experience. Contact us today to add this feature to your site!