
Estimated reading time: 4 minutes
Whether you’re creating a smooth path to the checkout, or you’re providing resources and manuals, guiding your user is always a good thing. It helps them view you (and your brand) as a trustworthy member of your industry. So maybe you read the title and thought, “Oh great! A progressive web app to help!”. If you’re anything like most of the rest of the internet, you are likely also thinking, “What is a progressive web app?”.
If you look up the definition, you’ll be greeted by something frustratingly vague, like Ionic Docs’ description: “A Progressive Web App (PWA) is a web app that uses modern web capabilities to deliver an app-like experience to users.”
That doesn’t seem to offer much clarity. In fact, PWAs don’t have one easily-explainable definition. More accurately, the term refers to an addition to your website that follows a set of specific technical requirements like:
- Responsive – suitable for any form factor (ie. mobile, tablet, desktop)
- Offline functionality – being independent from internet or data service availability
- Widely available – progressive enhancement is built in, allowing use by any user regardless of browser
- Browser based – doesn’t need to be downloaded, or installed, and is easily shared via URL.
Those are only a few of the conditions for what makes a PWA, but they are key to the feature that our developers have created.
Offline Guidance with a Progressive Web App
Our developers created a feature designed to be entirely customizable depending on your unique needs. The Offline PWA feature acts as an intermediary and automatically presents to the user if they lose their service connection.
Instead of your customer getting frustrated with a slow or incomplete page-load, and potentially placing the blame on your site, the progressive web app appears. In the case of this feature, the app is set to display an offline information page.

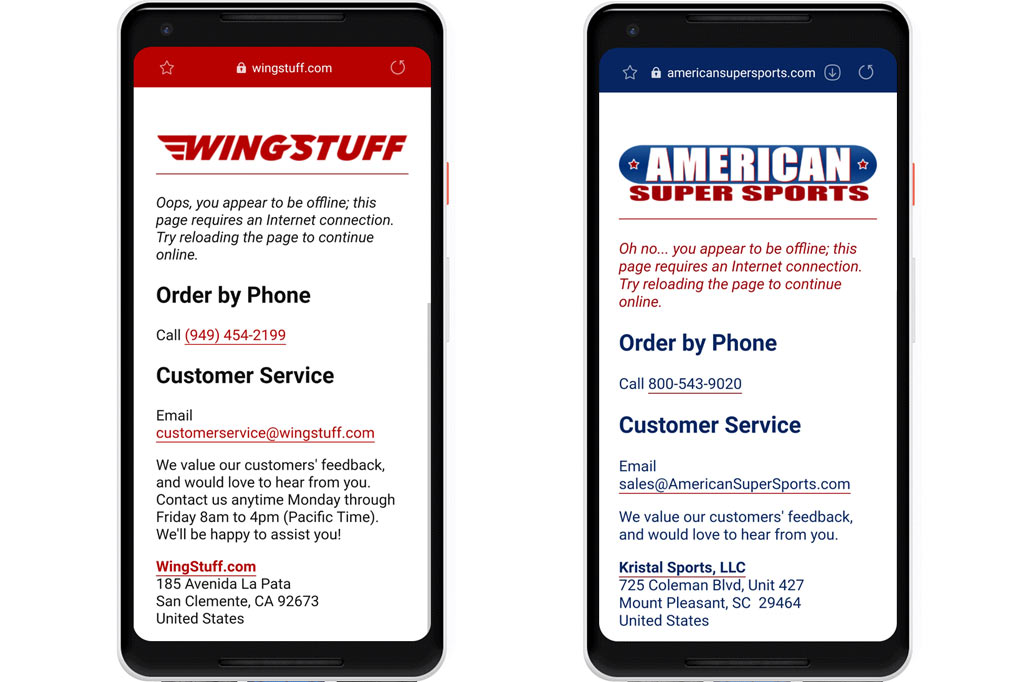
The Offline PWA will display a custom-branded page with suggested next steps when the user loses internet connection or it’s too weak to load the site pages. In the examples shown above, you can see the following key pieces of information provided to the customer:
- A brief message explaining that the user’s internet connection has been lost
- A phone number to contact the retailers
- A contact email address
- The physical location’s address
- Store-specific branding
Because the feature is fully customizable, you can add any other information to the page you think might be necessary. Try adding store hours, directions, or links to social media pages, for example.
By remaining connected to the user through a branded information page – instead of a 404 page, for example – the experience with your site isn’t disrupted. They don’t have to suffer the frustration of an endlessly spinning loading wheel, or Google’s Chrome Dino game page. You also have the benefit of letting the customer know that the issue is coming from their end, not your website.

In extending a valuable page to your user while your site is otherwise inaccessible, you can encourage them to reach out via phone, or check their internet connection, potentially leading to a phone-based sale, or at the very least, not losing a customer out of frustration.
Getting the PWA on Your Site
You can quickly and easily add the Offline Progressive Web App to your existing website. It reflects yet another step forward in the eCommerce industry; before long, these sorts of pages are going to be an expected feature. They help ensure satisfaction with the user experience you offer. Get ahead of the curve and add our Offline Progressive Web App to your store today.