Alt text is a term that you’ve likely heard before, as it’s been around pretty much since the beginning of the internet (actually, more like 1993). Alt text, or more accurately, the Alt attribute, is a piece of HTML that should be attached to elements on your site like images and other graphics. They serve as a descriptor used in a couple different scenarios, and have been a must-have for quite a while.
When Does Alt Text Matter?
Alt text will come up in a few different ways, and each is critical to the smooth usability of your site.
- Missing Image. Images can become broken or missing pretty easily, and you’ve likely seen it on sites before. Seeing nothing but an icon of a torn piece of paper isn’t going to help you understand what’s being referred to further in the text. If an image is deleted from your server, becomes corrupted in some way, or simply fails to load, the alt text will inform the user as to the contents of the image. Is it as good as a functioning image or graphic? No. But it’s certainly better than nothing.
- SEO Best Practices. Google and other search engines will rely on a combination of alt text and vision algorithms to determine the contents of your pages, and the subject matter of the image. Artificial intelligence is beginning to take a stronger foothold in this arena, but alt text is still important for your search engine rankings.
- Accessibility. Potentially the most important reason to include it on your site is the role it plays in accessibility. Screen readers, used by the visually impaired or those with visual processing disorders, rely on the image attribute to describe what is happening on the page. Providing meaningful description is essential for that user experience.
Alt Text Best Practices
Adding the attributes to your images isn’t as simple as slapping on a word or two. It’s important to follow best practices to get the most out of your Alt text.

- Be specific. Don’t describe this as “cow”. Instead, provide details that will be important to the user. If this is an article about how cute highland cows are, then aim for something more like “Brown Highland calf in a pasture”.
- Be succinct. You want to describe the image, not paint a narrative. Stay away from editorializing the image: “Duffy, the brow highland calf, relaxes in a sunny pasture with his cow-cousin Virgil. They probably just finished a game of badminton and are now looking for a snack”. While this sounds like a fun afternoon, it’s not accurate to what can be seen in the image, and the text is too long.
- Don’t call it an image. You don’t need to begin your alt text by stating “image of” or “picture of”. The user will know the alt text is describing an image by virtue of it being alt text.
- Don’t keyword-stuff. While alt text helps with SEO, this isn’t the time for cramming in as many keywords as you can. Again, if the article is about the overwhelming cuteness of highland cows, your text should not read like “Super cute baby highland cow with adorable highland cow long fur on cute highland cow.” Not only is it nonsensical, and thus not helpful for your users, but it will likely be flagged as spam/keyword-stuffing by Google. This will negatively impact your SEO score.
- Purely decorative? Leave it alone. If your image is a pattern, or a decorative filigree on the edge of your blog post, it doesn’t need alt text. If an image is just pretty and doesn’t add any context, illustrative benefits, or examples of the text content, then it doesn’t need alt text.
- Provide the text. If your image is of text, or mostly text, there are a few different ways to go. Is that text repeated in the body of your content? For example, a pull-quote that extracts a line from the text for emphasis. This doesn’t need alt text. If the image is text that wouldn’t appear on the page otherwise, then provide that text as the alt text. That said, whenever possible, aim to use actual text and CSS instead of an image of text.
How Do I Add it To My Site?
If you’re adding alt text to images found on content pages and articles, that have been added into the page’s HTML, you’ll use the following code.
<img src="highland_cow.jpg" alt="Brown Highland calf in a pasture.">That’s right! It’s as easy as adding alt=”your text” to the image tag.
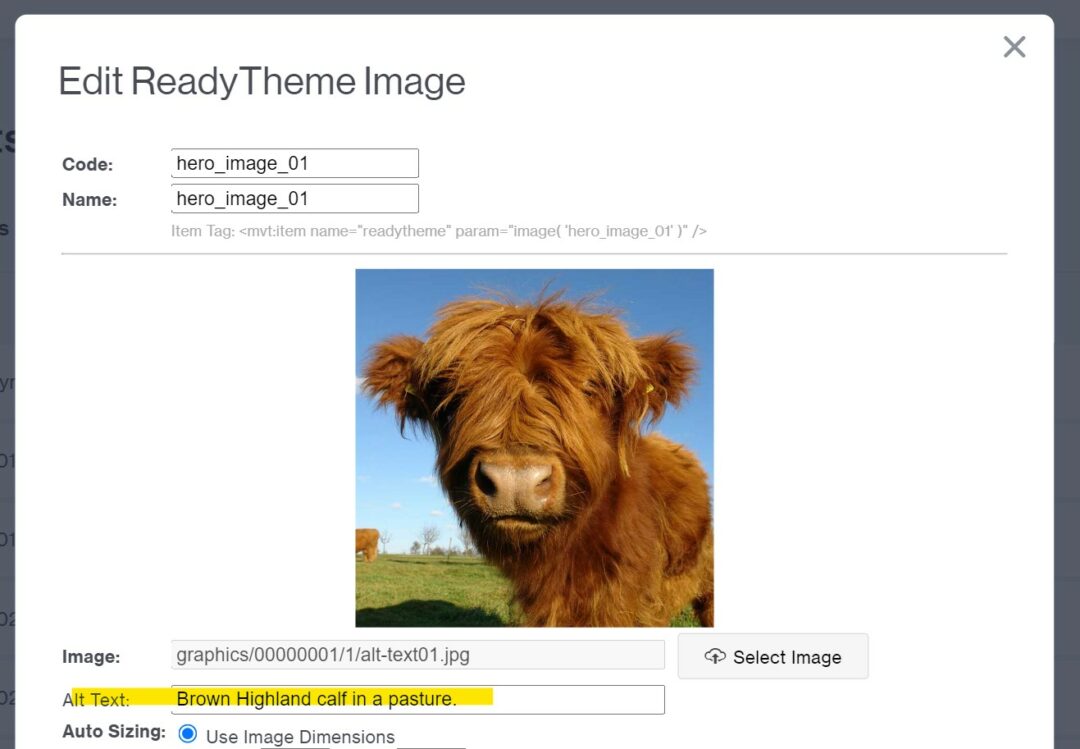
If you’re adding alt text to images on your Miva site via a ReadyTheme image or other image submission fields, you’ll usually have a text field specifically for alt text.

If you want or need a hand adding alt text to your site images, drop us a line!